Front end Developer Course in Hyderabad
with
100% Placement Assistance
- Online |
- Class Room |
- 45 days |
- Access Batches for Free Until Placement
Table of Contents
ToggleFront end Developer Course in Hyderabad
Batch Details
| Trainers Name | Ramu |
| Trainers Experience | 15+ Years |
| Next Batch Date | 20 Jan 2025(Offline) 3rd Feb 2025(Online) 7PM – 9PM (IST) |
| Training Modes | Online and Offline Training (Instructor Led) |
| Course Duration | 45 Days (Offline & Online) |
| Call us at | +91 9704944488 |
| Email Us at | pythonfullstackmasters.in@gmail.com |
Front end Developer Course in Hyderabad
Why choose us?
- Get real-world experience by working on front-end projects.
- Unlimited access to all course materials.
- Learn skills equivalent to 1-2 years of expertise in just 2 months.
- Training led by expert instructors.
- Start from the basics, no prior knowledge is needed.
- Job-focused training program to prepare you for the industry.
- One-on-one mentorship with complete project guidance.
- Join any batch anytime for a full year.
- Learn the latest tools and advanced front-end technologies.
- Support is provided until you secure a job.
- Special access to premium front-end tools.
- Earn a recognized certification to enhance your profile.
- Help with building your resume and marketing your skills.
- HR team dedicated to helping you find the right job.
Front end Developer Course Details
Curriculum
- Introduction
- Structure of an HTML Document
- New Semantic Elements
- Multimedia Elements
- Forms and Input Types
- APIs and JavaScript Integration
- Responsive Web Design with HTML5
- Integration with Python Backend
- Web Storage and Offline Applications
- Browser Compatibility
- Headings and Subheadings
- Paragraphs
- Bulleted or Numbered Lists
- Line Breaks
- Pre-Formatted Text
- Blank Space
- Code Highlighting
- Images and Diagrams
- Comments
- Links to Additional Resources
- Callouts and Tips
- Footer Section
- HTML Elements Definition
- Basic HTML Element Structure
- Common HTML Tags
- HTML Attributes
- Self-Closing Tags
- Nesting HTML Elements
- Forms and Input Elements
- Tables in HTML
- Semantic HTML Elements
- HTML Comments
- UnOrdered Lists
- ordered Lists
- Nested Lists
- Definition Lists
- What are links
- Text link
- Image links
- Open link in new tab” or “Open link in new window
- Email linking
- File linking
- Introduction
- Adding image on Webpage
- Alt Text
- Labels
- Table Header
- Table Body
- Tr
- Td
- Th
- Row_Col Span
- Illustrating Data in Table
- Defines a password field
- Define a submit button
- Define a reset button
- Checkboxes
- Radio button
- Menus
- Local Storage
- Session Storage
- IndexDb
- Images
- Videos
- Audio
- Animations
- Infographics
- Interactive Content
Introduction
- Version history
- Css syntax
- Styling using external style sheets
- Styling using internal styles sheets
- Inline Styles
- Multiple stylesheets
Selectors:
- Specificity
- Tag selector
- ID Selectors
- Class Selectors
- Grouping Selectors
- Universal Selector
- Descendant / Child Selectors
- Attribute Selectors
- CSS – Pseudo Classes
Text Fonts
- background-color
- text-decoration
- text-align
- vertical-align
- text-indent
- text-transform
- white space
- letter-spacing
- word-spacing
- line-height
- font-family
- font-size
- font-style
- font-variant
- font-weight
Background:
- Background Image
- Background color
- Background Position
- background repeat
Border:
- Border width
- Border Type
- Border Color
- Border radius
Box Model:
- Margin
- Padding
- Width
- Height
- Borders
- Outline
Positioning
- Static
- Fixed
- relative
- Absolute
- Z-index
Display
- Inline
- Inline Block
- block
- Table
- Flex
- Grid
- NONE
Visibility:
- Visible
- Hidden
Floats:
- Float
- Clear
Responsive Web Design:
- Media Queries
- Breaking Points
- Targeting Web Page
- Targeting PDF
Transforms
- 2D Transforms
- 3D Transforms
- Transitions
- Animations
CSS Short Hand
Opacity
Box shadow
Gradient
Flex Box
color
Javascript introduction
Statements
Comments
Accordion Content
Variables
Accordion Content
Operators
- Arithmetic
- Logical
- Relational
- Assignment
Data Types
- Number
- Boolean
- String
- Function
- Array
- Object
Conditional Control Structures
- if
- ifelse
Iterative control structures
- For
- For in
- While
- Do While
- For of
- Switch
Functions
- Function declaration
- Function calling
- Function Arguments, Parameters
- Functional Scope
- Returning from a function
- closures
- Functions as Arguments
- Recursive functions
Strings
- Introduction
- String Methods
- Split()
- Trim()
- Charat()
- Length.
- Substr()
- concat()
- toLowerCase()
- toUpperCase()
- Type casting Strings
Arrays
- Introduction
- Array Methods
- Map
- Filter
- Find
- FindIndex
- Foreach
- indexof
- includes
- join
- push
- pop
- reduce
- slice
- reverse
- & More
- Iterating an Array
- Sorting an Array
Dates
- Date FOrmats
- Date get methods
- Date set methods
Javascript Global objects
- Math
- Console
Objects
- Introduction
- Creating objects
- Object properties
- Object methods
- Prototype of an object
- cloning an object
- Joining Multiple objects
DOM – Document Object Model
- Document Object
- Accessing an element
- Create Element
- Setting an attribute
- Append Childs
- Removing an element
- Creating Text notes
- Adding or removing Events
Variable Hoisting
- Introduction
- Functional scope
- Block scope
Events
- Introduction
- Examples of events
- click
- mousemove
- doubleclick
- blur
- focus
- load
- hover
- & More.
- Event Handlers
- click
- mousemove
- Event bubbling
- Event propagation
- preventing events from default behaviour
Variable declaration using Let & const
Arrow Functions
Classes
Maps
Sets
Modules
Rest or spread operator
Array destructuring
- For
- For in
- While
- Do While
- For of
Object destructing
Default parameters
Promises
Async – Await
Installation
React vs. Other Frameworks
Basics
JSX
Class Components & Functional Components
Component Props
Component State
Hooks
- For
- For in
- While
- Do While
- For of
Communication between components.
Reusable Components
Accordion Content
Working with API data using fetch / axios library
Accordion Content
Integrating Prime React UI Component library.
React Router
- Creating Routes and Router Layouts
- Navigation from JSX and React components
- Child Routes
- Reading Router Params
- Routing Context
- Authentication for routes.
React Forms
- Creating Forms using vanilla react
- Creating forms using formic library.
Redux
- Store
- Actions
- Dispatchers
- Reducers
- Immutability
- State management using redux library.
Unit Testing
- Understanding testing
- Introduction to Jest
- Test Running using Jest
- Mocking functions and modules
- Testing Components
- Snapshot Testing
- Async / Await.

Front End Developer Training In Hyderabad
Key Points
- Core Technologies : Learn HTML5, CSS3, JavaScript, ES6+, Python, and Flask/Django for full stack web development.
- Advanced Concepts: Master responsive design, CSS frameworks (Bootstrap/Tailwind), version control with Git, and Python backend development.
- Frontend Frameworks: Gain expertise in React.js, Angular, Vue.js, and state management using Redux or Context API for the frontend.
- Development Tools: Use code editors (VSCode), package managers (NPM/Yarn), build tools (Webpack), testing frameworks (Jest), and Python-related tools.
- Web Performance Optimization: Learn techniques like lazy loading, image optimization, and code splitting to improve site speed.
- API Integration: Integrate REST APIs, and optionally, learn GraphQL for efficient data fetching, along with Python API development.
- Project Development: Build a full-stack portfolio with real-world projects and a capstone project, showcasing Python backend and frontend integration.
- Soft Skills: Improve problem-solving, and collaboration using tools like Jira/Slack, and prepare for full-stack developer interviews.
- Training Duration and Mode: Python full-stack courses typically last 3-6 months, offered in classroom, online, or hybrid modes.
- Certification and Job Assistance: Receive a certification upon completion with potential job placement support.
Front end Developer Course in Hyderabad
Modes
Online Course
- Progressive learning journey
- Hands-on live project included
- Course materials download
- Join our WhatsApp group for support
- Full placement assistance guaranteed
- Guaranteed job placement.
Video Course
- From basics to advanced
- Lifetime video access
- Doubt resolution sessions
- Join our WhatsApp support
- Access to course materials
- Interview coaching guidance
- Certification completion support
Corporate Course
- Comprehensive lessons from basic to advanced
- Daily recorded video tutorials
- Live project included
- Doubt clearing sessions
- Access to course materials
- WhatsApp group for support
- Access to course materials
Front end Developer Course in Hyderabad
Tools Covered
- Text Editors/IDEs: Use Visual Studio Code, Sublime Text, or Atom for efficient code editing.
- Version Control Systems: Manage code with Git and host repositories on GitHub, GitLab, or Bitbucket.
- Package Managers: Install libraries with npm or Yarn for managing dependencies.
- Preprocessors and Transpilers: Use Sass/SCSS, LESS, or TypeScript for enhanced styling and JavaScript.
- Build Tools: Automate bundling and minification with Webpack, Parcel, or Gulp.
- Frontend Frameworks/Libraries: Build UIs using React, Vue.js, Angular, or Svelte.
- CSS Frameworks: Utilize Bootstrap, Tailwind CSS, or Bulma for responsive design.
- Task Runners: Automate tasks with Grunt or Parcel.
- Testing Tools: Test with Jest, Mocha, Cypress, or React Testing Library.
- Version Control Platforms: Collaborate and host projects on GitHub, GitLab, or Bitbucket.
- Browser Developer Tools: Debug using Chrome DevTools, Firefox Developer Tools, or Edge DevTools.
- Browser Testing Tools: Test cross-browser compatibility with BrowserStack or CrossBrowserTesting.
- Design Tools: Design UIs with Figma, Adobe XD, or Sketch.
- Performance Optimization Tools: Optimize web performance using Lighthouse or WebPageTest.
- API Testing Tools: Test APIs with Postman or Insomnia.
What is front end developer?
A front-end web developer specializes in building the interactive and visual elements of websites, web applications, or software that users directly engage with. Their key responsibilities include crafting and arranging user interface (UI) components in an aesthetically pleasing and functional layout, while ensuring that these elements operate smoothly to deliver an exceptional user experience (UX).
Front-end development relies on various technologies, including HTML (Hypertext Markup Language), which serves as the foundational tool for structuring and organizing content on a webpage. HTML forms the framework for displaying information in a clear and accessible way.

- CSS (Cascading Style Sheets) controls the visual design of a webpage, shaping aspects such as colors, layout, and typography. JavaScript complements this by adding interactivity, enabling features like form validation, animations, and real-time content updates.
- Front-end developers use these technologies alongside frameworks and libraries like React, Angular, and Vue.js to simplify development and enhance functionality. They also rely on tools like Git for version control and collaborate closely with other team members, such as back-end developers and designers, to ensure the project meets user needs and operates flawlessly.
- The look, feel, and usability of a website are greatly influenced by front-end developers. They are essential for creating engaging, intuitive digital experiences that bring web-based projects to life.
Front end Developer Training Course in Hyderabad
Learning Objectives

- Learn HTML for webpage structure, CSS for styling, and JavaScript for interactivity.
- Use editors like Visual Studio Code, browser tools for debugging, and optimize webpages for mobile devices.
- Master advanced JavaScript, use frameworks like React or Vue, and practice building interactive elements.
- Organize CSS with SASS, optimize images and code, and create Progressive Web Apps (PWAs).
- Build projects like to-do lists or weather apps, create a portfolio, and work with APIs for live data.
- Explore advanced topics like server-side rendering (Next.js) and stay updated with front-end development trends.
Front end Developer Course in Hyderabad
Pre-Requisites
- Basic Computer Skills: Familiarity with using computers, managing files, and navigating operating systems like Windows, macOS, or Linux.
- Passion for Web Development A keen interest in building visually appealing and interactive websites and applications.
- Understanding of How Websites Work Basic knowledge of how websites function, including concepts like browsers, servers, and the internet.
- Logical and Analytical Thinking Strong problem-solving skills to help with debugging and writing clean, efficient code.
- Basic Programming Knowledge (Optional) Familiarity with programming concepts like variables, loops, and functions can be an added advantage but isn’t always mandatory.
- No Coding Experience? No Problem! Many beginner-friendly courses don’t require prior coding knowledge and start from scratch.
- Soft Skills Communication: Essential for working in a team and collaborating on projects. Time Management: Helps you stay on track during the course and manage assignments effectively.

Who Should Enroll in a Front end Developer Course in Hyderabad?
Beginners in Web Development
Those who are just starting and want to learn how to create websites and user interfaces using HTML, CSS, and JavaScript.
Aspiring Web Developers
Individuals aiming for a career in web development, particularly in building the client-side (front-end) of websites and applications.
UI/UX Designers Wanting to Code
Designers who want to add coding skills to their toolkit, enabling them to translate their visual designs into fully functional websites or apps.
Full-Stack Developers Expanding Their Skills
Developers who already know back-end technologies and want to broaden their knowledge by learning front-end development for complete project handling.
Entrepreneurs and Small Business Owners
Those looking to build or maintain their own websites or web applications without relying on external developers.
Freelancers Seeking to Diversify
Freelancers who wish to expand their services by adding front-end development to their repertoire, making them more competitive in the market.
Outline of Front end Developer Course in Hyderabad
01
Front end developers build the parts of websites and apps that users interact with.
Hyderabad is a growing tech hub, so there’s high demand for frontend developers.
02
Core web skills include HTML, CSS, and JavaScript, with expertise in frameworks like React, Angular, and Vue.js, version control via Git, responsive design principles, and user-friendly UI/UX design.
03
Using editors like VS Code and Sublime Text, package managers NPM and Yarn, testing with Jest and Cypress, working with RESTful APIs and GraphQL, and hosting on Netlify and AWS.
04
Master HTML for webpage structure, CSS for styling, and JavaScript for dynamic interactivity. Use tools like VS Code, explore frameworks like React, and build projects, including mobile-friendly, API-driven, and PWA-ready websites.
05
Lots of companies are hiring frontend developers, including big names like Infosys and Accenture. Competitive salaries and career growth opportunities. Active tech community with meetups and conferences.
06
A degree in Computer Science or IT can be helpful, but it’s not required. Certifications from platforms like freeCodeCamp or Coursera can add value. Self-study using online resources like MDN Web Docs and GitHub is also important.
07
Communication: Explain technical things clearly. Problem-Solving: Fix issues efficiently. Teamwork: Work well with others in a team. Time Management: Manage tasks and deadlines well.
08
Start as a Junior Frontend Developer, then move to Senior and Lead roles. Specialize in areas like UI/UX design or mobile app development (React Native). Freelancing and entrepreneurship are also options.
09
Frontend development is a growing field in Hyderabad, offering great career opportunities.
Continuous learning is key to success in this fast-evolving industry
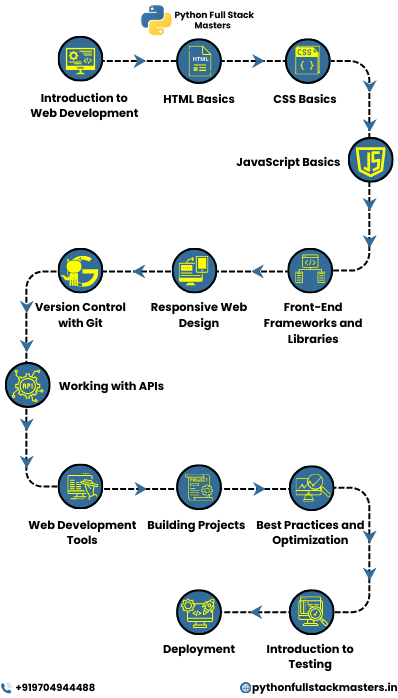
Overview of Front end Developer Course in Hyderabad

- Introduction to Web Development – Learn the basics of web development and the difference between front-end and back-end.
- HTML Basics – Understand how to structure web pages using HTML elements like headings, paragraphs, and forms.
- CSS Basics – Style pages with CSS, including layout techniques like Flexbox and Grid, and responsive design.
- JavaScript Basics – Add interactivity with JavaScript, covering variables, functions, events, and DOM manipulation.
- Version Control with Git – Track code changes and collaborate using Git and GitHub.
- Responsive Web Design – Make websites mobile-friendly by using media queries for different screen sizes.
- Front-End Frameworks and Libraries – Learn tools like React to build user interfaces and streamline development.
- Working with APIs – Fetch and display data dynamically from external sources using AJAX or Fetch API.
- Web Development Tools – Use text editors like VS Code and tools like Webpack for better development workflow.
- Building Projects – Work on real-world projects like portfolios and websites to gain practical experience.
- Best Practices and Optimization – Write clean, efficient code and optimize websites for faster performance.
- Introduction to Testing – Learn the basics of testing with tools like Jest for JavaScript.
- Deployment – Deploy websites on platforms like GitHub Pages, Netlify, or Vercel.
Front End Developer Course Details
Career Opportunities
01
Front-End Developer
Build the parts of websites and apps users interact with using HTML, CSS, and JavaScript.
02
UI/UX Designer
Design user-friendly and visually appealing interfaces for websites or apps.
03
Web Developer
Develop websites and applications, working on both front-end and back-end.
04
Web Designer
Focus on the visual design and layout of websites, including graphics and structure.
05
Front-End Developer
Build the parts of websites and apps users interact with using HTML, CSS, and JavaScript.
06
JavaScript Developer
Specializes in using JavaScript to create interactive website features.
07
Freelance Web Developer
Independently work on web development projects for various clients.
08
Mobile App Developer
Create mobile apps using frameworks like React Native or Flutter.
09
E-commerce Developer
Build and maintain online shopping websites and e-commerce platforms.
10
CMS Developer
Develop websites using content management systems like WordPress for easy content management.
Front End Developer Salary in Hyderabad
Career Growth & Salary Expectations
Average Salary:
- The average annual salary is approximately ₹7,12,721.
Experience-Based Salary Range:
- Salaries range from ₹1.2 lakh to ₹12 lakh annually, depending on experience.
Company-Specific Salary:
- For companies like Wipro, front-end developer salaries range from ₹2 lakh to ₹9 lakh per year for those with less than 1 to 5 years of experience.
Industry Insights:
- The average salary for a front-end developer in Hyderabad can go up to ₹27.7 lakh annually, with a range from ₹15.4 lakh to ₹100.7 lakh.
Additional Data:
- The average salary for front-end developers in Hyderabad is around ₹6,06,083.
Skills Developed Post Front End Developer Course in Hyderabad
Technical Skills
01
HTML & CSS:
- Proficiency in HTML5 and CSS3 to structure and style web pages.
- Knowledge of semantic HTML for better accessibility and SEO.
- Experience with CSS frameworks like Bootstrap, Tailwind CSS, and Materialize for efficient styling.
02
JavaScript:
- Strong understanding of JavaScript fundamentals, such as variables, functions, loops, and data structures.
- Ability to manipulate the DOM to dynamically update webpage content.
- Familiarity with modern JavaScript features like ES6+ syntax, including arrow functions, promises, async/await, destructuring, and modules.
03
Version Control (Git & GitHub):
- Proficiency with Git for version control, and GitHub for repository management and collaboration.
- Understanding of branching, committing, merging, and conflict resolution in Git.
04
Responsive Design:
- Ability to create mobile-first, responsive websites using media queries.
- Knowledge of layout techniques such as Flexbox and CSS Grid for flexible, adaptive designs.
05
JavaScript Frameworks & Libraries:
- Familiarity with widely used frameworks such as React, Angular, or Vue.js.
- Understanding component-based architecture and state management concepts.
- Familiarity with state management tools like Redux (React) or Vuex (Vue.js).
06
APIs & AJAX:
- Experience integrating RESTful APIs to send and receive data from backend servers.
- Proficiency in asynchronous JavaScript (AJAX, Fetch API) for real-time data handling.
07
Build Tools & Task Runners:
- Maintaining uniform functionality and design across various browsers and devices.
08
Cross-Browser Compatibility:
- Ensuring consistent functionality and appearance across different browsers and devices.
09
Basic UI/UX Design:
- Familiarity with fundamental design principles to create user-friendly, visually appealing interfaces.
- Experience with design tools such as Figma or Adobe XD for wireframing and prototyping.
Skills Developed Post Front End Developer Course in Hyderabad
Soft Skills
01
Problem Solving:
- Developing the ability to troubleshoot, debug, and optimize code efficiently.
02
Collaboration:
- Experience working in teams, especially within agile frameworks, and collaborating with backend developers and designers.
03
Time Management:
- Managing multiple tasks and projects simultaneously, while meeting deadlines and balancing learning with coding.
04
Adaptability:
- Ability to quickly learn and adapt to new technologies, frameworks, and tools as they emerge.
05
Attention to Detail:
- Ensuring precision in coding and design, with a focus on creating error-free, high-quality websites.
06
Project Management & Communication:
- Effectively conveying technical concepts to both technical and non-technical audiences.
- Managing small to medium-sized projects, including planning, designing, and implementing features.
Front end Developer Course in Hyderabad
Certification
- Professional Frontend Developer
The Python Full Stack Masters training and certification program equips you with essential web development skills, including HTML, CSS, JavaScript, responsive design, and popular tools like React and Git. Designed for beginners, career changers, or those looking to sharpen their skills, this program offers hands-on projects to build real-world expertise. You’ll learn to create websites that work seamlessly on any device while mastering full-stack development using Python.
By completing the program, you’ll gain a certification that showcases your expertise and opens doors to exciting opportunities in the tech industry. Whether you’re starting your journey or advancing your career, the Python Full Stack Masters program is the perfect step toward success.

Front end Developer Course in Hyderabad
Testimonials
Anushka Sharma

@anushka
Python Full Stack Masters offers the most exceptional Frontend Developer Course in Hyderabad. Their immersive hands-on approach made mastering HTML, CSS, and JavaScript incredibly enjoyable and effective.
Mahesh Kumar

@mahesh
Enrolling in the Learn Frontend Development Hyderabad program was a transformative experience. The expert mentors at Python Full Stack Masters are not only knowledgeable but also genuinely passionate about teaching.
Anusha Ch

@anusha
Python Full Stack Masters truly shines as a leading Frontend Development Institute in Hyderabad, offering a cutting-edge curriculum and real-world projects that empowered me to create an impressive portfolio and stand out in my career.”
Esha Roy

@esha
The Frontend Programming Course Hyderabad at Python Full Stack Masters is a perfect blend of theory and practice. Whether you’re a beginner or a seasoned professional, this course will elevate your frontend development skills.
David

@david
Without a doubt, Python Full Stack Masters delivers the best Frontend Development Course in Hyderabad. Their up-to-date curriculum ensures you’re learning the latest industry standards and technologies.
Rajdeep S

@rajdeep
Python Full Stack Masters Frontend Frameworks Training in Hyderabad is second to none. With comprehensive sessions covering everything from React to Angular, they equipped me with the expertise to excel in any modern frontend framework.
Olivia R.

@olivia
The Frontend Programming Course Hyderabad at Python Full Stack Masters emphasizes practical learning, giving me the confidence to build sophisticated web applications from scratch.
Geetha Reddy

@geetha
After looking for the ideal Learn Frontend Development program in Hyderabad, I discovered Python Full Stack Masters. Their engaging and effective teaching methods make them truly stand out and I got my Dream Job.
Danish Khan

@danish
Python Full Stack Masters truly offers the best Frontend Development Course in Hyderabad. With their unwavering support and exceptional resources, I not only completed the course but also secured a great job in web development.
Front end Developer Course in Hyderabad
Trainer
INSTRUCTOR
Mr.Arun
12+ Years of Experience
About the tutor
Mr. Arun, a highly experienced frontend development trainer at Python Full Stack Masters, has over 12 years of expertise in the industry. He has a strong understanding of the latest technologies and trends in web development, including HTML, CSS, JavaScript, and popular frameworks like React, Angular, and Vue.js. Mr. Arun’s teaching style is hands-on and practical, ensuring that students not only understand theoretical concepts but also gain real-world experience by working on live projects. He focuses on making complex topics easy to understand and encourages problem-solving and critical thinking.
Apart from his technical skills, Mr. Arun is known for his approachable and patient demeanor, always available to assist students and provide personalized guidance. His ability to explain difficult concepts in simple terms has earned him great respect among students. Many of his former students have gone on to achieve successful careers in frontend development, thanks to the solid foundation they built under his mentorship. Mr. Arun’s passion for teaching and his commitment to his students’ success make him an outstanding trainer in the field of frontend development.

Front end Developer Coaching in Hyderabad
Benefits
Growing Demand and Career Stability
As more businesses move online, skilled frontend developers are in high demand. This growth is expected to continue, offering job security and a wide range of career opportunities across industries.
Attractive Salaries and Freelance Opportunities
With expertise in popular frameworks like React, Vue.js, and Angular, frontend developers can command competitive salaries. Freelancing and contract work also provide high earning potential, offering flexibility and additional revenue streams.
Focus on User Experience (UX)
Modern frontend development places a heavy emphasis on creating user-centric, intuitive designs. Training in this area ensures that developers can build websites that are not only functional but also visually appealing and easy to use, which is a key factor in customer satisfaction.
Remote Work and Global Access
Many frontend roles offer the flexibility to work remotely, allowing developers to collaborate with teams across the world. This global reach creates opportunities to work on diverse projects and expand one’s professional network.
Mastering Modern Tools and Technologies
Training keeps developers up to date with the latest tools, libraries, and frameworks. Understanding emerging technologies like Progressive Web Apps (PWAs), JAMstack, and serverless architectures is increasingly essential in frontend development.
Cross-Platform Development
Frontend developers are now expected to create seamless experiences across devices and platforms. Training in responsive design and mobile-first approaches equips developers to build websites and applications that work flawlessly on desktops, tablets, and smartphones.
Agile and Team Collaboration
Frontend developers often work in Agile teams, where collaboration is key. Training in Agile methodologies like Scrum or Kanban helps developers contribute effectively in fast-paced, iterative development environments.
Accessibility and Inclusive Design
Accessibility is a growing priority in web development. Developers trained in best practices for making websites accessible to all users, including those with disabilities, ensure their projects are inclusive and meet legal requirements.
Building a Personal Brand
With the rise of developer portfolios, GitHub contributions, and open-source projects, frontend developers have opportunities to showcase their skills and build personal brands. This visibility can lead to more job offers and project opportunities.
Front end Developer Market Trend
01
Popular Frameworks: React.js is in high demand, followed by Angular and Vue.js. These tools help developers create dynamic and interactive websites, and many companies are using them to build their web apps.
02
Focus on Speed and Performance:
Websites that load quickly are essential for good user experience and SEO rankings. Frontend developers are expected to optimize sites to load faster by using techniques like lazy loading and server-side rendering (SSR).
03
WebAssembly (WASM): WebAssembly is a technology that allows developers to run fast, complex code in browsers. This is becoming more popular, especially for apps that require high performance, like games or data-heavy apps.
04
Collaboration with Designers:
Developers are now expected to work closely with designers. This means having a good understanding of design systems, component libraries, and creating consistent, reusable UI elements.
05
Mobile-First Design:
With more people browsing the web on their phones, a mobile-first approach is crucial. Frontend developers need to ensure websites are optimized for mobile devices and responsive to different screen sizes.
06
Automation and Build Tools:
Tools like Webpack and Gulp are helping developers automate repetitive tasks, like bundling code and deploying websites, making the development process faster and more efficient.
07
Popular Frameworks: React.js is in high demand, followed by Angular and Vue.js. These tools help developers create dynamic and interactive websites, and many companies are using them to build their web apps.
08
Focus on Speed and Performance: Websites that load quickly are essential for good user experience and SEO rankings. Frontend developers are expected to optimize sites to load faster by using techniques like lazy loading and server-side rendering (SSR).
09
Low-Code and No-Code Tools:
While coding is still important, low-code and no-code platforms are on the rise, allowing developers to build apps quickly. However, developers are still needed for customizations and more complex projects.
10
Cross-Platform Development:
Tools like React Native and Flutter allow developers to create both web and mobile apps using the same code, making it easier to build apps that work on multiple platforms.
11
JavaScript and TypeScript:
JavaScript is the foundation of frontend development, but TypeScript is gaining popularity because it helps developers catch mistakes early, especially in larger projects.
12
Security Matters: As cybersecurity becomes more important, frontend developers must ensure their websites are secure from common threats like hacking or data breaches.
Our Accomplishments
FAQ’S
Frontend development focuses on creating the visual and interactive parts of a website or web application. It includes using technologies like HTML, CSS, and JavaScript to build the design, layout, and functionality users interact with.
Yes! This course is designed for both beginners and experienced developers. We’ll guide you through the basics before progressing to more advanced concepts, so you can build a solid foundation.
You’ll learn the core frontend technologies such as HTML, CSS, and JavaScript. You’ll also get hands-on experience with responsive design, version control (Git), and popular frontend frameworks like React.
The duration of the course varies based on the learning format. Typically, it’s 8-12 weeks for part-time learners. Full-time boot camp-style courses may take less time, around 6-8 weeks.
Yes! JavaScript is a major focus of the course. You’ll learn how to create interactive, dynamic websites by using JavaScript to manage content, user interactions, and data.
This course emphasizes hands-on learning. You’ll work on multiple projects, assignments, and coding exercises to reinforce what you’ve learned and build a strong portfolio.
Yes! The course is designed to equip you with the skills and knowledge needed to pursue a frontend developer role. We also provide career support like resume reviews, interview preparation, and job placement assistance.
Most of the tools you’ll need (such as code editors, Git, and browsers) are free or open-source. We’ll guide you in setting up everything you need for the course.
No prior programming experience is required. All you need is basic computer literacy and a desire to learn. Some familiarity with how websites work can be helpful but is not necessary.
Yes, upon successfully completing the course, you’ll receive a certificate to showcase your skills in frontend development.
Yes, we offer both online and in-person learning options. You can choose the option that fits your schedule and learning preferences.
The course cost depends on the format (online, in-person, part-time, or full-time). Please visit our website for detailed pricing information, or contact our team for assistance.
Yes, we provide job placement support, including resume workshops, interview coaching, and connections with companies looking for frontend developers.
To enroll, simply visit Python Full Stack Masters website, fill out the application form, and follow the instructions. If you have any questions, our admissions team is ready to assist you.
Don’t worry! All classes are recorded, and you can access them at any time. You’ll also be able to reach out to instructors for help if you miss any material.
Get in touch with us