React Training in Hyderabad
with
100% Placement Assistance
- Online |
- Class Room |
- 2 Months |
- Access Batches for Free Until Placement
React Training in Hyderabad
Table of Contents
ToggleBatch Details
| Trainers Name | Mr. Rajesh R. |
| Trainers Experience | 15+ Years |
| Next Batch Date | 20 Jan 2025(Offline) 22 nd Feb2025(Online) 7PM – 9PM (IST) |
| Training Modes | Online and Offline Training (Instructor Led) |
| Course Duration | 45 Days (Offline & Online) |
| Call us at | +91 9704944488 |
| Email Us at | pythonfullstackmasters.in@gmail.com |
React JS Training in Hyderabad
Why choose us?
- Build real-world experience by working on practical front-end projects.
- Get unlimited access to all course materials.
- Master skills comparable to 1-2 years of industry expertise in just 2 months.
- Learn from expert instructors with extensive experience.
- Begin your journey from the basics—no prior knowledge is required.
- Enroll in a job-oriented program designed to prepare you for the industry.
- Receive personalized mentorship with complete project support.
- Enroll in any batch anytime and enjoy year-round flexibility.
- Stay ahead with the latest tools and cutting-edge front-end technologies.
- Get continuous support until you land your desired job.
- Access premium front-end development tools exclusively.
- Obtain a recognized certification to elevate your professional profile.
- Receive personalized help with crafting your resume and showcasing your skills.
- Work with a dedicated HR team to secure the right job for you.
React JS Course In Hyderabad
Curriculum
- HTML, CSS, and JavaScript Refresher
- Semantic Markup and Best Practices
- Modern CSS (Flexbox, Grid, Animations)
- Core JavaScript ES6+ Features
- Development Tools and Workflow
- Git & GitHub Basics
- Introduction to Node.js and npm
- Understanding React
- What is React?
- Benefits of React in Modern Development
- Setting Up a React Project
- Using Create React App
- Folder Structure and Best Practices
- React Basics
- JSX Syntax and Virtual DOM
- Rendering Elements
- React Components
- Functional vs Class Components
- Component Hierarchy
- Props and State
- Passing Data with Props
- Using State to Manage Component Data
- React Hooks Overview
- React Components
- useState and useEffect
- Event Handling
- Handling User Input
- Managing Form Submissions
- Component Styling
- Inline Styles and CSS Modules
- CSS Frameworks (Material-UI, Tailwind)
- Reusable Components
- Building Dynamic and Modular UI
- Context API
- Managing Global State
- Avoiding Prop Drilling
- React Router
- Navigating Between Pages
- Protected Routes and Lazy Loading
- Error Handling
- Error Boundaries
- Graceful Fallbacks
- Introduction to Redux
- Core Principles (Actions, Reducers, Store)
- Redux Toolkit
- Simplifying Redux Integration
- Middleware for Async Operations
- Redux Thunk and Redux Saga
- REST APIs with Axios and Fetch
- Making HTTP Requests
- Handling Loading States and Errors
- GraphQL Basics
- Querying with Apollo Client
- Integrating GraphQL into React
- Unit Testing with Jest
- Writing and Running Test Suites
- Component Testing
- React Testing Library Basics
- End-to-End Testing
- Cypress Setup and Workflow
- Lazy Loading Components
- Code Splitting with React.lazy
- Using Suspense for Async Rendering
- Memoization
- Lazy Loading Components
- useMemo and React.memo for Optimization
- Performance Monitoring Tools
- React DevTools and Lighthouse
- TypeScript with React
- Adding Type Safety to Components
- Next.js Overview
- Server-Side Rendering and Static Site Generation
- Building Progressive Web Apps (PWA)
- Offline Functionality with Service Workers
- Develop a Real-World React Application:
- Examples: Social Media Dashboard, Task Manager, or E-commerce Platform
- Focus on State Management, API Integration, and Deployment
- Project Walkthrough and Peer Review
- Hosting Applications
- Using Netlify, Vercel, or AWS S3
- CI/CD Integration
- Automating Builds and Deployments
- Debugging and Monitoring in Production
- Tools like Sentry and LogRocket
- Hosting Applications

React Training in Hyderabad
Key Points
- Core React Concepts: Introduction to React components, JSX (JavaScript XML), and the virtual DOM, which enables efficient UI rendering.
- State and Props: Understanding the role of state and props in managing data and passing information between components.
- Event Handling: Learning how to handle user interactions like clicks, form submissions, and other events in React apps.
- Component Lifecycle: Exploring React component lifecycle methods, such as componentDidMount and componentDidUpdate, to control actions during different phases of a component's life.
- React Hooks: Mastering hooks like useState, useEffect, and custom hooks to manage state and side effects in functional components.
- Routing: Implementing React Router to enable navigation between different views within a single-page application.
- State Management: Advanced techniques for managing application state with tools like Redux or the Context API for global state management.
- Performance Optimization: Learning strategies to enhance the performance of React applications, such as memoization, lazy loading, and code splitting.
- Testing: Understanding how to test React components using tools like Jest and React Testing Library to ensure reliability and maintainability.
React Training in Hyderabad
Modes
Online Training
- Comprehensive lessons daily.
- Hands-on experience with live projects
- Downloadable course materials for easy access
- Join our WhatsApp group for continuous support
- Guaranteed 100% placement support
Video Course
- Unlimited video access
- Complete course access
- Certification completion support
- Doubt resolution sessions
- Interview preparation support
- Join our WhatsApp group for ongoing support
- From beginner to expert levels
Corporate Training
- Comprehensive concept mastery
- Recorded flexible tutorials
- Hands-on live project experience
- Focused query resolution
- Unlimited material access
- Support through a WhatsApp group
React Training in Hyderabad
Tools Covered
- Component Tree: View the entire hierarchy of your React components, providing a clear structure of your app, including each component’s props and state.
- Inspect Props and State: Easily examine the props and state of individual components, making it simpler to debug and understand the data flow in your app.
- Re-render Tracking: Monitor when components re-render, helping you identify unnecessary re-renders and optimize your app’s performance.
- Hooks Inspection: View the current values of hooks like useState and useEffect and track how their state changes over time.
- Profiler: Analyze your app’s performance with the built-in profiler, which records render times and highlights areas where performance improvements can be made.
- Search and Filter: Quickly search for and filter components by type or name, making it easier to navigate large codebases.
- Component Source Code: For apps using modern React tools (like Create React App or Next.js), you can access the component’s source code directly from the DevTools panel.
- Redux Integration: If you’re using Redux, the tools integrate with Redux DevTools to provide advanced state management debugging features.
What is React JS ?
A React JS developer specializes in creating dynamic, user-friendly interfaces for web applications using React, a JavaScript library by Facebook. They focus on building reusable components, managing data with tools like Redux or Context API, and integrating frontend with backend services through APIs such as REST or GraphQL.
Proficient in JavaScript, HTML, and CSS, React developers optimize performance, write unit tests with tools like Jest, and manage code with Git. They also work with build tools like Webpack and Babel and use CI/CD pipelines for efficient updates. Strong problem-solving, communication, and teamwork skills are key to success in agile environments.

React Training in Hyderabad
Learning Objectives

- Master React fundamentals: components, JSX, virtual DOM, and one-way data flow.
- Set up the environment using Node.js, npm, and Create React App.
- Build functional and class components; share data with props.
- Manage state with useState or class-based state; lift state when necessary.
- Handle user events using React’s synthetic event system.
- Utilize lifecycle methods in class components.
- Work with hooks like useState, useEffect, and useContext.
- Add routing functionality using react-router-dom.
- Manage global state with Context API or Redux.
- Style applications with CSS, Modules, or styling libraries.
- Fetch data using fetch or axios.
- Test applications using Jest and React Testing Library.
- Optimize performance with React.memo and useMemo.
- Deploy apps to platforms like Netlify, Vercel, or AWS.
- Follow React best practices and explore advanced features.
React Training in Hyderabad
Pre-Requisites
- Web Fundamentals: A solid understanding of HTML for structuring web pages, CSS for styling, and JavaScript for interactivity is essential, as React is built on top of these core technologies.
- ES6 React Essential: Familiarity with ES6/ES7 features like arrow functions, classes, destructuring, promises, modules, and async/await is important, as React heavily utilizes these features.
- Node.js and NPM Basics: Knowledge of Node.js and NPM is useful for running local development environments and managing project dependencies within React apps.
- Git Version Control Basics: Basic Git knowledge is important for code collaboration and version management, which is common in development teams.
- Responsive Design Overview: React developers should be comfortable creating mobile-friendly layouts using techniques like Flexbox, Grid, and media queries to ensure responsiveness across devices.
- JS Frameworks Overview: While not required, having a background in other JavaScript frameworks or libraries (like Angular or Vue.js) can provide a broader understanding of React’s role in modern web development.
- Learning and Adaptability in JS: React is constantly evolving, and a strong commitment to continuous learning and adapting to new tools, libraries, and best practices will help you stay competitive in the field.

who should learn the React Course?
Aspiring Frontend Developers
If you want to specialize in frontend development, React JS is essential for building modern, interactive user interfaces, making it a crucial skill in today’s web development landscape.
Junior or Web Developers
Developers who are familiar with the basics of JavaScript, HTML, and CSS but want to level up their skills with a popular, in-demand JavaScript library can greatly benefit from this course.
Backend Developers Transitioning to Frontend
If you have experience in backend development (e.g., with Node.js, Python, or Ruby) and want to move into frontend development, React JS is an excellent tool to master for creating dynamic, high-performance web applications.
Freelancers and Entrepreneurs
React JS is a valuable skill for freelancers and business owners who want to build their own web applications or deliver high-quality solutions to clients.
Experienced Software Engineers
Software engineers seeking to update their skills and stay relevant in the rapidly evolving field of web development will find React JS a useful addition to their toolkit.
Students and Graduates
Those studying computer science or related fields can benefit from learning React JS to enhance their job prospects and gain practical, industry-relevant skills.
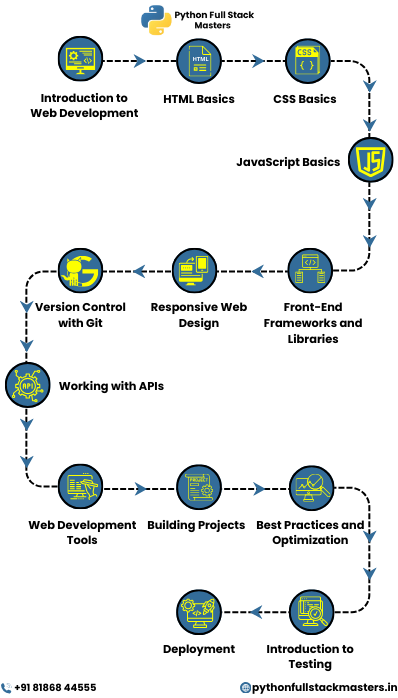
Outline of React Training in Hyderabad
01
Introduction to ReactJS
- Overview of ReactJS and its role in modern web development
- Advantages of using ReactJS for building dynamic applications
02
Setting Up the Development Environment
- Install Node.js and npm
- Set up VS Code or other editors for React
- Initialize React project with
create-react-app
03
Exploring JSX (JavaScript XML)
- What JSX is and why it’s essential for React development
- Writing JSX code and integrating JavaScript expressions
04
Components in React
- Introduction to React components: functional vs class components
- Creating and using custom components
05
Understanding Props
- Passing data to components using props
- Prop types and default props
06
State Management in React
- Introduction to component state and state hooks (useState)
- Managing dynamic data in functional and class components
07
React Component Lifecycle
- Lifecycle methods in class components
- Using useEffect hook in functional components to manage side effects
08
Event Handling in React
- Binding and handling events (clicks, form submissions, etc.)
- Event handling in both class and functional components
09
Conditional Rendering
- Dynamically rendering components based on conditions
- Using logical operators, ternary operators, and if statements in JSX
10
Optimizing and Deploying React Applications
- Performance optimization techniques
- Preparing the React app for production and deploying on platforms like Netlify
11
Rendering Lists and Using Keys
- Displaying dynamic data using the .map() function
- Understanding the importance of keys for list items
12
Forms and Controlled Components
- Creating forms with controlled inputs
- Handling form state and submission in React
13
Routing with React Router
- Setting up React Router for navigation in single-page applications
- Using Route, Link, and Switch for navigation
14
State Management with Context API
- Understanding the Context API for global state management
- Avoiding prop drilling by passing state through Context
15
Fetching Data with APIs
- Making API calls using fetch or Axios
- Managing asynchronous data and displaying API responses in components
Overview of React Course Training in Hyderabad

- ReactJS Mastery: Learn JSX, components, state, hooks, Redux, GraphQL, and React Native.
- Real-World Projects: Build dynamic websites and e-commerce platforms.
- Practical Skills: API integration, Git, and testing with Jest.
- Expert Trainers: Industry professionals with hands-on insights.
- Career Support: Mock interviews, resume building, and job placement.
- Advanced Topics: SSR, Styled Components, GraphQL, and React Native (optional).
- Soft Skills: Improve communication, teamwork, and time management.
- Post-Course Help: Guidance for internships, jobs, and interviews.
- Learning Resources: Video lessons, slides, coding challenges, and assignments.
- Flexible Schedules: Weekday, weekend, online, in-person, or self-paced.
- Networking: Events, hackathons, and alumni forums.
- Affordable Fees: Competitive pricing with discounts and scholarships.
React JS Jobs in Hyderabad for Freshers
Career Opportunities
01
Frontend Developer:
Build and manage the user interface of websites using ReactJS, HTML, CSS, and JavaScript.
02
Full Stack Developer:
Work on both frontend (ReactJS) and backend of applications using Node.js and databases.
03
React Native Developer:
Build mobile apps for iOS and Android using React Native.
04
UI/UX Developer:
Design and improve user interfaces with ReactJS and UI design tools like Figma.
05
ReactJS Consultant:
Advise companies on implementing ReactJS effectively in their projects.
06
Web Application Architect:
Design the structure of web applications for scalability and performance with ReactJS.
07
Software Engineer/Developer:
Develop software solutions using ReactJS and other related technologies.
08
ReactJS Instructor/Trainer:
Teach and mentor new ReactJS developers.
09
Freelance ReactJS Developer:
Work independently on various ReactJS projects for clients.
10
ReactJS Performance Engineer:
Optimize ReactJS applications for speed and efficiency.
React JS Professional Salary in Hyderabad
- Entry-Level (0-2 years of experience)
- Salary Range: ₹4,00,000 – ₹7,00,000 per year
- Key Skills: Basic knowledge of JavaScript, HTML, CSS, and ReactJS fundamentals.
2. Mid-Level (2-5 years of experience)
- Salary Range: ₹7,00,000 – ₹12,00,000 per year
- Key Skills: Strong knowledge of ReactJS, Redux, and other tools like Webpack, Babel, or RESTful APIs.
3. Senior-Level (5-8 years of experience)
- Salary Range: ₹12,00,000 – ₹20,00,000 per year
- Key Skills: Expertise in ReactJS, Redux, TypeScript, and possibly server-side rendering (SSR). Leadership abilities and mentoring skills are often required.
4. Lead/Principal Developer (8+ years of experience)
- Salary Range: ₹20,00,000 – ₹30,00,000+ per year
- Key Skills: Advanced knowledge of ReactJS and architecture, design patterns, performance optimization, and handling large-scale applications. Leadership and project management skills.
5. Freelancer/Contractor ReactJS Developer
- Hourly Rate: ₹1,500 – ₹6,000+ per hour (varies by region and project complexity)
- Key Skills: Expertise in ReactJS and project-based experience, flexibility in taking on short-term projects.
6. Location-based Variations:
- Tier 1 Cities (e.g., Bengaluru, Mumbai, Delhi): Salaries tend to be at the higher end of the range.
- Tier 2 Cities (e.g., Pune, Chennai, Hyderabad): Salaries are generally a bit lower but still competitive.1
Skills Developed Post ReactJS Training
01
Mastery of ReactJS Fundamentals
- Component-Based Architecture: Learn to design modular, reusable, and maintainable UI components.
- State Management: Handle dynamic data effectively using hooks like useState, useReducer, or tools like Redux and Context API.
- Hooks and Lifecycle Management: Use React hooks like useEffect to manage side effects and component lifecycles.
02
Advanced JavaScript Knowledge
- Gain proficiency in ES6+ features, such as arrow functions, destructuring, modules, and async/await.
- Understand DOM manipulation, event handling, and JavaScript best practices.
03
Frontend Development Expertise
- Responsive Design: Build web applications optimized for all devices using CSS frameworks like TailwindCSS, Bootstrap, or custom CSS.
- Testing and Debugging: Write testable React components with Jest and React Testing Library, ensuring bug-free code.
04
Backend Integration and API Handling
- Fetch and manage data from APIs using tools like Axios or the Fetch API.
- Implement authentication and integrate RESTful APIs into your projects.
05
Application Performance Optimization
- Optimize React applications for better performance using techniques like memoization, lazy loading, and code splitting.
- Utilize tools like React Profiler for performance monitoring and debugging.
06
Routing and Navigation
- Build dynamic, single-page applications (SPAs) using React Router for seamless navigation.
07
Collaborative Development
- Use Git and GitHub to manage code versions and collaborate with teams effectively.
- Learn Agile workflows and best practices for team development.
08
Real-World Project Development
- Develop, test, and deploy end-to-end React applications.
- Deploy projects on platforms like Vercel, Netlify, or AWS to showcase your skills.
09
Problem-solving and Teamwork Skills
- Strengthen analytical and debugging skills to solve complex problems.
- Work collaboratively within a team using modern development methodologies.
ReactJS Course Certification in Hyderabad
ReactJS Developer Certifications:
- Professional ReactJS Developer
A professional ReactJS Developer and Python Full Stack Masters course in Hyderabad provides a well-rounded training program that covers both front-end and back-end development. The ReactJS portion of the course teaches key concepts such as JSX syntax, components, state management, React Hooks, Context API, and React Router for building interactive user interfaces. It also includes advanced topics like Redux for state management and testing React applications using Jest. On the back end, the Python Full Stack training focuses on building robust server-side applications using Python frameworks such as Django or Flask, along with database integration, RESTful APIs, and deployment. The course is designed to provide hands-on experience through real-world projects, equipping students with the full range of skills needed for full-stack web development. Upon completion, students earn a certification that prepares them for a career as a professional ReactJS developer or a full-stack Python developer.

React JS Coaching in Hyderabad
Testimonials
Pritam R.

Frontend Developer
The ReactJS Developer Training in Hyderabad exceeded my expectations. The course was well-structured, covering everything from the basics to advanced concepts. The hands-on approach and real-world projects gave me the confidence to apply what I learned immediately in my job. Highly recommended.
Suman L.

Mobile Developer
As a mobile developer, I was looking for a way to expand my skills. This React course taught me how to create mobile-friendly web apps, and the experience has been fantastic. The instructors made everything easy to follow.
Shweta D.

IT Professional
The course was structured in a way that even someone with minimal knowledge of JavaScript can follow. I learned so much about React’s components and state management. It’s definitely boosted my career.
Ramesh J.

Backend Developer
This course bridged the gap between the front end and back end for me. I now have a solid understanding of how React works, and I can work on both ends of the application. It was very insightful.
Deepak T.

Full Stack Developer
I had prior knowledge of JavaScript, but learning React through this course opened up new possibilities. The course covered both the theory and practical side of React, with plenty of projects that allowed me to sharpen my skills. The environment was very collaborative, and I learned a lot from fellow students too.
Arun K.

Software Engineer
I joined this training to level up my React skills, and it was a game-changer. The instructors were knowledgeable and supportive, answering all queries. I appreciate how the course focused on best practices, and the peer collaboration was invaluable.
Ashwin

Full Stack Developer
This ReactJS training is exactly what I needed to advance in my career. The course covered important concepts like hooks, state management, and lifecycle methods. I feel much more confident using React in my daily work.”ep understanding of React and its ecosystem. The instructors made complex topics easy to grasp, and the projects we worked on helped me build real-world applications.
Kartik G.

Web Designer
I was looking for a way to improve my web development skills, and React was the perfect choice. This course gave me hands-on experience creating user-friendly, dynamic websites, and I feel much more capable now.
Sonam K.

IT Professional
The ReactJS Developer Training was an incredible learning experience! The course covered everything from basics to advanced concepts, with a strong focus on practical, hands-on projects. It enhanced my skills and confidence, helping me secure a React developer position soon after completing the training. Highly recommended for aspiring frontend developers
React JS Training Institute in Hyderabad
Trainer
INSTRUCTOR
Mr. Rajesh R.
12+ Years of Experience
About the tutor
ReactJS Developer Training in Hyderabad, under the expert guidance of Rajesh R., is a comprehensive program designed to equip aspiring developers with the skills needed to build dynamic, responsive web applications using ReactJS. Rajesh R., with his extensive experience in frontend development, delivers a well-structured curriculum that covers all core concepts of ReactJS, including components, state management, props, hooks, lifecycle methods, and routing. The course also emphasizes modern practices such as functional components and context API, ensuring students stay up-to-date with industry trends.
This training program is ideal for both beginners looking to start their journey in web development and experienced professionals seeking to upskill in ReactJS. Rajesh R.’s approach combines theory with practical exercises, providing students with hands-on experience to confidently tackle real-world projects. Whether you are looking to transition into frontend development or enhance your existing skills, this ReactJS training is the perfect step towards becoming a proficient ReactJS developer.

React Training in Hyderabad
Benefits
Comprehensive Curriculum
Training programs cover a wide range of topics, from ReactJS basics to advanced concepts like JSX, components, state management, React Router, hooks, and Redux. Students gain up-to-date knowledge of the latest tools and libraries used in React development, keeping them aligned with current industry standards.
Practical, Hands-On Experience
The training emphasizes hands-on learning through real-world projects, helping students apply theoretical knowledge to actual development scenarios. Building dynamic and responsive web applications improves problem-solving skills and prepares students for real-life challenges.
Industry-Ready Skills
ReactJS is one of the most in-demand skills in frontend development, and mastering it enables developers to create efficient, modern web applications. By learning state management tools like Redux and integrating third-party libraries, developers become proficient in handling complex application structures.
Expert Instructors
Programs are often taught by experienced professionals, such as Mr. Arun, who bring valuable industry experience and insights into the classroom. With years of expertise, these trainers provide practical tips, guidance on best practices, and troubleshooting advice that help students succeed in real-world environments.
Career Advancement
ReactJS skills open up numerous job opportunities in the tech sector, including full-time roles, freelance projects, and entrepreneurial ventures. The training focuses not just on coding but on enhancing problem-solving abilities and improving development workflows, making graduates highly desirable to employers.
Networking Opportunities
Training centers in Hyderabad foster a collaborative environment where students can connect with other developers, trainers, and industry professionals. These connections often lead to job referrals, collaborations, and further learning opportunities. Some centers even offer placement support, increasing job prospects post-training.
Flexible Learning Formats
Students have the flexibility to choose between online and offline classes, allowing them to learn at their own pace and convenience. Evening and weekend classes cater to working professionals, enabling them to enhance their skills while managing their current job.
Certification
Upon completing the training, students receive a certificate that validates their proficiency in ReactJS, making them more competitive in the job market. The certification adds value to resumes, showcasing a recognized qualification to potential employers.
Affordable and Accessible
Hyderabad is known for offering cost-effective training programs compared to other major tech cities, making it an attractive option for those looking for quality education at a reasonable price.
React JS Training Market Trend
01
1. Widespread Adoption of ReactJS
- ReactJS excels in building scalable, modular SPAs, favored by tech giants like Facebook and Airbnb.
02
Surge in Full-Stack Developer Demand
- Full-stack developers skilled in ReactJS and Node.js are in high demand for efficient, streamlined development.
03
React Native and Mobile Development
- React Native enables efficient cross-platform mobile development, driving demand for mobile app developers.
04
Performance and Optimization Focus
- Developers optimize React app performance using techniques like code-splitting, lazy loading, and SSR.
05
Booming Job Opportunities
- High demand for ReactJS developers offers competitive salaries and diverse job opportunities across industries.
06
Enterprise Adoption of ReactJS
- Large enterprises increasingly adopt ReactJS for building complex, scalable applications, creating more job opportunities.
07
Growth of Next.js and Static Site Generation
- Next.js, supporting SSR and SSG, is gaining popularity, increasing demand for developers skilled in it.
08
JAMstack Architecture on the Rise
- JAMstack architecture grows in popularity, with React playing a key role in fast, secure apps.
09
Remote Work and Global Opportunities
- Remote work expands global job opportunities for ReactJS developers, enabling dynamic, international collaboration.
Our Accomplishments
FAQ'S
ReactJS is a JavaScript library used to build interactive user interfaces, especially for single-page applications. It helps developers create fast and dynamic web apps.
ReactJS makes building apps easier with:
- Reusable components.
- Fast rendering with the Virtual DOM.
- Simple data flow.
- Strong community and resources.
JSX is a syntax that lets you write HTML inside JavaScript. It makes React code easier to read and write.
The Virtual DOM is a copy of the actual DOM. React updates this copy first, and then only updates the real DOM where necessary, making apps faster.
- ReactJS is used for building web apps.
- React Native is used for building mobile apps.
Components are pieces of code that represent parts of the UI. They are reusable and can either be class-based or function-based.
Hooks are functions that let you use features such as state and lifecycle methods in functional components of React.
Redux is a library used to manage the app’s global state, making it easier to share data across components.
- Props are data passed to a component from its parent.
- State is data that a component manages on its own.
React handles forms with controlled components, where form data is stored in the component’s state and updated through user actions.
Get in touch with us